This blog article serves as a comprehensive guide to effectively developing cross-platform apps, addressing both technical and organizational aspects. It covers various topics such as popular frameworks, development environments, UI building, app logic implementation, deployment, and performance optimization. By following this guide, you will gain valuable insights into the proper methods of building cross-platform mobile apps.
Cross-Platform Apps Development Overview
Many businesses often encounter the predicament of deciding between rapid and economical cross-platform apps development or native development that prioritizes exceptional functionality and performance.
Opting for cross-platform apps development for both iOS and Android enables businesses to expand their customer reach to a wider audience. By utilizing the same codebase for both platforms, the development team can expedite the project completion, thereby reducing the time required to bring the product to market.
Additionally, maintaining consistent core functionality and user interface across all platforms further enhances the user experience. If these factors hold significant value for your business, then adopting a cross-platform approach would be the most suitable decision.
How to Build Cross-Platform Apps
Any mobile app development services starts with selecting an appropriate tech stack. In designing a cross-platform application, the starting point lies in picking a proper framework.
Choosing the Right Cross-Platform Apps Framework
The two most popular frameworks, React Native and Flutter, have gained immense popularity due to their user-friendly interface and strong performance. All subsequent comparisons will be based solely on these two libraries.
React Native
Facebook-developed React Native is an open-source framework that allows engineers to construct mobile applications using JavaScript and React. It provides a comprehensive range of components and libraries, facilitating the creation of visually captivating and engaging user interfaces. Additionally, React Native’s “write once, run anywhere” methodology streamlines the development process by enabling code reuse across various platforms.
Flutter
Flutter, supported by Google, has rapidly gained popularity among developers due to its efficient development cycles and visually appealing user interface. It utilizes Dart, a contemporary programming language, and offers a range of customizable widgets to construct impressive interfaces. The hot reload feature of Flutter enables developers to instantly observe modifications, thereby greatly reducing development time.
Development Environment Setup
After selecting a cross-platform framework for building mobile apps, the subsequent step involves setting up the development environment. It is essential to ensure that the development team has the required tools and dependencies installed, regardless of whether React Native or Flutter is chosen. Both frameworks provide extensive documentation and command-line tools that simplify the setup process.

Building UI with Cross-Platform Apps Frameworks
Cross-platform frameworks facilitate the creation of visually captivating user interfaces that effortlessly adjust to various screen sizes and resolutions.
React Native UI Development
React Native simplifies UI development through its component-based architecture. Developers have the option to select from a range of pre-built components or create custom ones to meet the specific requirements of their app. Additionally, styling and layout can be easily managed using CSS-like style sheets, allowing for consistent designs across different platforms.
Flutter UI Development
Flutter’s interface development is centered on widgets, which serve as the fundamental components of its user interfaces. The platform offers a vast array of widgets that can be tailored to produce visually appealing designs. With Flutter’s “widgets within widgets” methodology, the potential for UI design is boundless.
App Logic and Functionality Implementation
Both React Native and Flutter provide features and libraries that enable the smooth integration of application logic.
React Native Logic
React Native utilizes JavaScript, enabling your development team to access a wide range of libraries and packages for the implementation of diverse functionalities. JavaScript offers flexibility for app logic, whether it involves managing user input, executing API calls, or handling state.
Flutter App Logic
Dart, as a contemporary and advanced language, empowers developers to produce concise and effective code for implementing app logic. The reactive programming style of Flutter facilitates a responsive user experience, while its strong typing system aids in identifying errors during the development process.
Cross-Platform Apps Deployment and Publishing
Publishing your app on app stores necessitates addressing various technology-related challenges and legal intricacies. Initially, our attention will be directed towards achieving technical excellence.
React Native Deployment
To submit React Native apps to app stores, it is necessary to bundle the JavaScript code and assets beforehand. Although the process may differ slightly for iOS and Android, React Native’s documentation offers comprehensive guidelines for both platforms.
Flutter App Deployment
The deployment process is made easier by Flutter through the utilization of its “flutter build” command. This command is responsible for generating the required app bundles for both iOS and Android platforms. Once the bundles are prepared, you can proceed with publishing your app by adhering to the guidelines provided by the respective app stores.
Concerns about app stores
After addressing platform-specific concerns and ensuring compatibility across different versions, it is important to consider the guidelines and approval time of the app stores, namely Google Play and Apple App Store. These marketplaces have stringent guidelines and review procedures for app submissions, with varying timelines for reviewing the submissions (ranging from a few days to several weeks).
Cross-Platform Apps Performance Optimization
One common concern regarding cross-platform applications is their performance. Although React Native and Flutter offer efficient performance by default, there exist a few best practices that can enhance your application’s speed and responsiveness even further.
React Native App Optimization
To optimize computationally intensive tasks, it is recommended to utilize native modules and minimize JavaScript bridge calls. Furthermore, the React Native’s InteractionManager API can be employed to prioritize crucial tasks and enhance the overall user experience.
Flutter App Optimization
To enhance performance, one can leverage Flutter’s native code compilation and hardware-accelerated graphics. It is crucial to keep the UI rendering smooth by minimizing the usage of unnecessary widgets and avoiding heavy computations on the main thread.

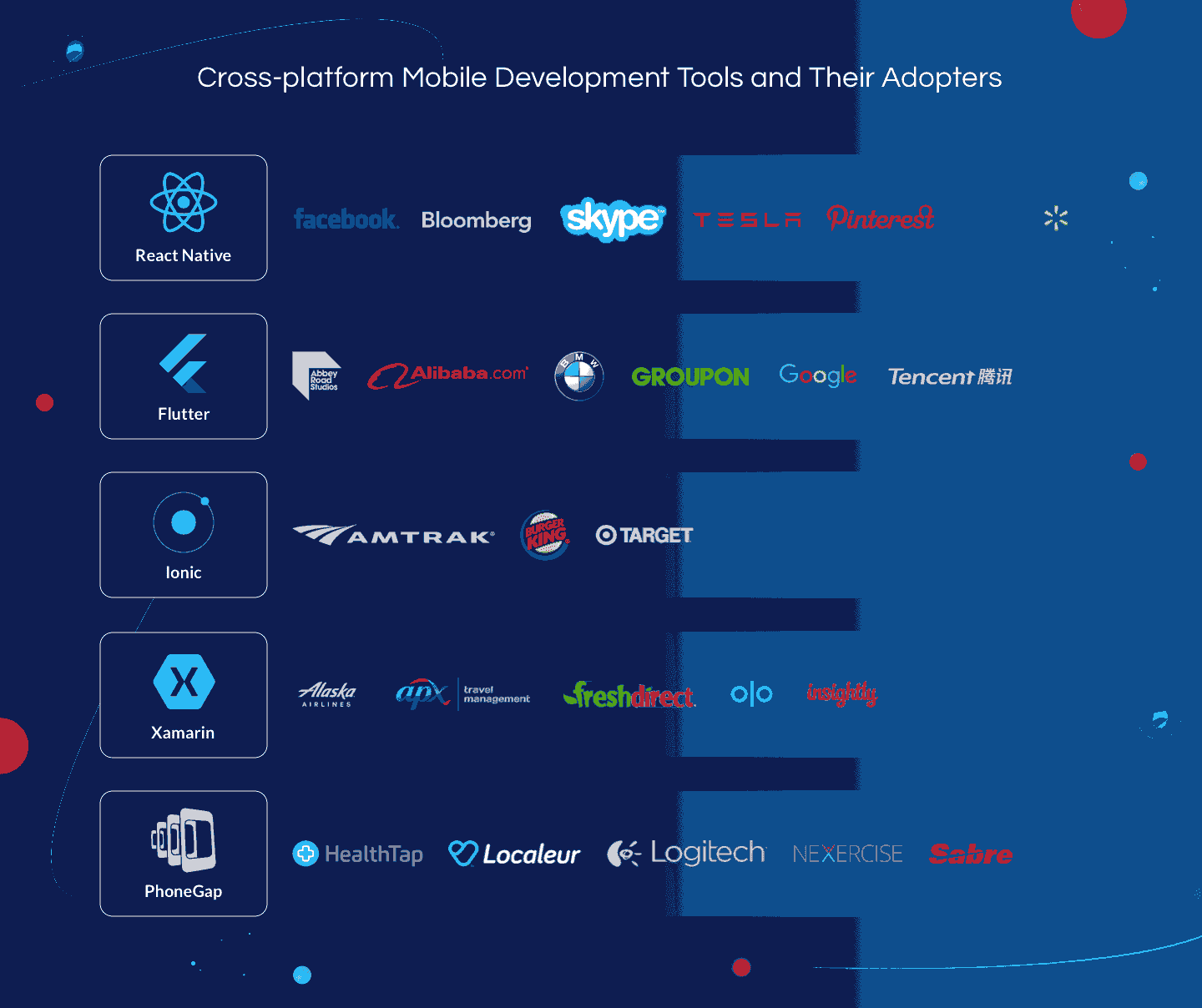
Successful Cross-Platform Apps and Their Stories
If you are still uncertain, it is recommended to examine the cross-platform development cases to gain a comprehensive comprehension of the dynamics of both React Native and Flutter. This will also help in forming an overall understanding of the software development life cycle (SDLC) that your upcoming solution will adopt. By doing so, you will likely find a clearer answer on how to construct cross-platform mobile applications.
Bloomberg
A well-known financial news and information platform embarked on cross-platform development using Xamarin. They developed apps for iOS and Android platforms that closely resemble native apps, ensuring an enhanced user experience.
Xamarin’s ability to share code and its seamless integration with Visual Studio, a widely utilized development environment, aided Bloomberg in streamlining their development process and ensuring that their apps on different platforms have the same features. The Bloomberg app has become an invaluable tool for financial professionals, offering real-time market data, news, and analysis.
Airbnb
This global online marketplace for lodging and tourism experiences exemplifies a noteworthy instance of a triumphant cross-platform application. In order to guarantee extensive accessibility and outreach, Airbnb made the decision to adopt a cross-platform strategy utilizing React Native.
By selecting this framework, they capitalized on the proficiency of their current web development team in JavaScript, enabling expedited development and simplified code sharing across their web and mobile platforms. The outcome was a smooth and uniform user experience on both iOS and Android devices.
Discuss Upcoming Trends and Advancements With Experts
The initiation of an exhilarating and fulfilling expedition can arise from contemplating the process of constructing mobile applications that are compatible with multiple platforms. By employing an appropriate framework, development environment, and optimizing performance, it is possible to develop applications that deeply connect with users across various platforms. This is particularly true when accompanied by a reliable software development partner.
Consulting with experts can give your app a competitive edge, whether you are adopting new cross-platform technologies or integrating emerging features. Our software development company, known as STDIO, is pleased to offer a team of seasoned professionals skilled in all types of mobile development. Contact us to schedule a consultation and discuss your idea. Rest assured, we will find the most suitable solution for your business needs.



Leave a Reply